La réalisation d’images ou de photos n’est pas forcément destinée au web. Cependant, qu’on le veuille ou non, le web est aujourd’hui le principal relai de ces images. On peut faire de la photographie pour des magazines, des images 3d pour impression sur des panneaux, ou de la création graphique, à un certain point, il faudra exposer ces travaux sur un site internet.
C’est là que nous arrivons dans l’écosystème des navigateurs web, auquel nous allons confier la retransmission fidèle de nos images. Ces navigateurs web, qui sont des interfaces obligées entre le contenu en ligne et notre écran, sont très inégalitaires en la matière, et en général pas très bons au niveau de la restitution des couleurs.
Pour unifier le problème de gestion des couleurs, un standard web a été créé par les constructeurs : le profil sRGB supposé devenir universel. Les navigateurs web l’ont unanimement adopté, ce profil leur permettant d’éviter de résoudre un épineux souci de restitution des couleurs, et donc ont considéré toutes les images comme étant du sRGB, même si elles incorporaient un profil de couleur différent. Les images avec le profil sRGB s’affichaient donc correctement, et les autres, avec des couleurs faussées.
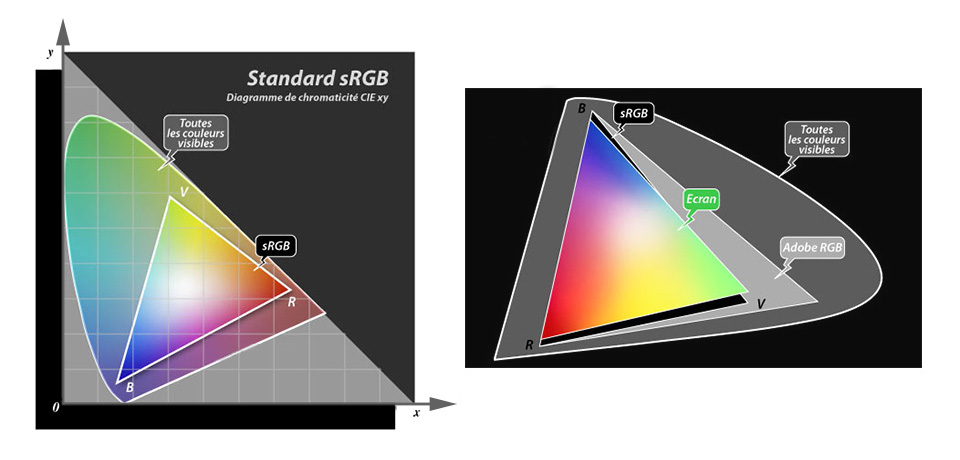
Ci-dessous, une visualisation graphique de la plage de couleur du profil sRGB par rapport au spectre visible.

Les navigateurs ont quand même évolué, mais il est encore possible de rencontrer encore des problèmes aujourd’hui.
Si vous rencontrez des problèmes de différence de couleur entre une image que vous visualisez sur votre ordinateur (avec une visionneuse, par exemple) et la même image que vous avez mis en ligne sur votre site internet, c’est donc sûrement une histoire de profil colorimétrique intégré ! Quand vous enregistrer une image en .JPG, cochez la case ICC Profile : sRGB. Le profil sera incorporé dans l’image et les navigateurs pourront ainsi restituer votre image de manière fidèle.
Pour rentrer dans le détail, je vous conseille l’excellent article de blog-couleur.com sur le sujet.